FUNTION PHP
Pengantar Web Science
Rabu, 10 November 2021
Jumat, 09 April 2021
User Interface (UI) dan User Experience (UX)
User Interface (UI)
User Interface adalah tampilan visual sebuah produk yang menjembatani sistem dengan pengguna (user). Tampilan UI dapat berupa bentuk, warna, dan tulisan yang didesain semenarik mungkin. Secara sederhana, UI adalah bagaimana tampilan sebuah produk dilihat oleh pengguna.
Analoginya bisa dijelaskan seperti ini. Misalnya Anda mengunjungi sebuah rumah, Anda pasti akan melihat tampilan rumah tersebut, bukan? Anda bisa melihat halaman depan rumah, letak pintu utama, dan jendela.
Nah, tampilan rumah yang Anda lihat itu adalah user interface atau UI.
Tampilan UI ini diterapkan pada sistem operasi, aplikasi, website, maupun blog. Sebagai contoh, Anda pasti pernah melihat tampilan menu-menu aplikasi pada smartphone Anda, bukan? Jika Anda membuka aplikasi Google Play Store, Anda akan melihat tampilan seperti gambar berikut.
Jadi, tampilan UI dirancang dengan desain beberapa aspek, mulai dari layout, gambar logo, pemilihan warna yang sesuai, typography yang mudah dibaca dan hal lainnya untuk mempercantik tampilan. Nah, semua elemen yang memperindah tampilan tersebut termasuk dalam elemen UI.
Tidak hanya UI pada aplikasi, tampilan UI pada sebuah halaman website harus menarik. Berikut contoh halaman UI pada halaman website di desktop dan mobile gadget.
Pentingnya UI bagi Sebuah Produk
Setelah memahami apa itu user interface atau UI, mari kembali ke analogi ‘rumah’ untuk mengetahui pentingnya desain UI yang baik.
Jika sebuah rumah dirancang sedemikian indah, pengunjung rumah tersebut tentu akan terkesan dengan tampilan rumah Anda. Sebaliknya, rumah yang tampak berantakan bisa membuat pengunjung ingin segera meninggalkan tempat tersebut.
Begitu pula dengan aplikasi, website, ataupun blog yang tidak memiliki user interface yang baik. Pengguna bisa langsung meninggalkan produk Anda sebelum melihat keseluruhan isinya.
1. Memudahkan Interaksi pengguna dengan produk
Pada dasarnya, desain UI merupakan elemen visual sistem produk. Hal itu termasuk desain layar, tombol, ikon, gambar, teks, dan semua elemen visual lainnya berperan sebagai jembatan produk dengan pengguna.
UI pada sebuah produk baik aplikasi maupun website menjadi sangat penting karena dengan UI pengguna bisa berinteraksi dengan produk tersebut. Tampilan UI yang baik pastinya akan memudahkan interaksi pengguna dengan produk. Jika interaksi pengguna berjalan baik, kebutuhan dan tujuan pengguna menggunakan produk dapat terpenuhi.
Tidak sampai di situ, jika pengguna merasa puas, hal itu akan meningkatkan loyalitas pengguna. Itulah mengapa produk dengan UI yang baik akan unggul dari produk yang lain. Oleh karena itu, banyak perusahaan digital mulai menciptakan solusi fitur yang elegan mudah digunakan.
2. Meningkatkan Penjualan dan Pertumbuhan Bisnis
Tujuan utama setiap bisnis tentu meningkatkan penjualan dan pertumbuhan bisnis. Salah satu cara meningkatkan pertumbuhan tersebut adalah dengan mengembangkan UI/UX. Desain UI dapat meningkatkan pengalaman dan kepuasan pengguna hingga pada akhirnya bisa meningkatkan jumlah pengguna.
Karena UI berfokus pada kepuasan dan kesenangan pengguna, maka UI berperan penting dalam kesuksesan bisnis Anda. UI yang baik juga akan membangun reputasi produk lebih baik. Itulah mengapa UI menjadi sangat penting pada setiap produk untuk menyukseskan bisnis.
3. Meningkatkan Kualitas Branding
Selain penting untuk interaksi dan pertumbuhan bisnis, tampilan UI juga bisa menjadi ciri khas sebuah produk. Sederhananya kita bisa menyebutnya sebagai branding. Misalnya website produk fashion, kuliner, dan teknologi. Contoh lainnya, yaitu tampilan sistem operasi iOS dan Android. Elemen tampilan UI yang sesuai dengan konsep produk tentu akan lebih mudah dikenal oleh pengguna.
Desain UI seharusnya lebih dari sekadar visual yang cantik dan enak dipandang. Desain UI secara langsung akan mencerminkan nilai dan kualitas produk. Persaingan dagang yang semakin ketat membuat setiap perusahaan harus berlomba-lomba menciptakan tampilan yang menarik dan menyenangkan ketika digunakan.
Contoh User Interface (UI)
1. Voice Based Search Interface

Di masing-masing perangkat elektronik mayoritas pasti memiliki Google Assistant seperti SIRI, Cortana, atau Google Voice Search yang dapat dengan mudah memberikan hasil apa yang kalian mau di search engine berdasarkan suara.
Seiring berjalannya waktu, User interface jenis ini mengalami perkembangan pesat. Dimana mereka dapat mempercepat proses kompleks, memberi hasil pencarian yang relevan dan mengenali berbagai macam bahasa yang manusia gunakan.
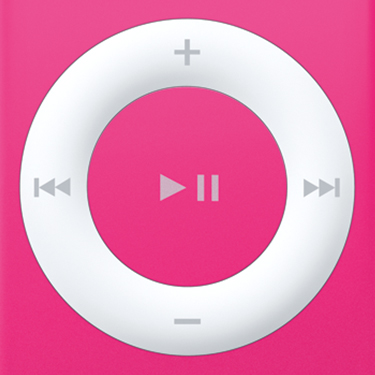
2. Click Wheel Pada ipod

Beberapa dekade setelah lahirnya Rotary Dial, Steve Jobs mengumumkan kedatangan jenis dial lain yang akan mengubah pangsa seluruh pasar.
IPod tidak hanya menampung ribuan lagu di devicenya, namun juga memberi cara baru bagi penggunanya untuk berinteraksi dengan perangkat tersebut.
Click Wheel menggabungkan fungsi yang sangat tajam dengan kesederhanaan sentuhan dan cara yang membangkitkan minat pendengar musik portabel. Dijaman sekarang mungkin banyak generasi yang tidak mengenal perangkat ajaib ini. Tapi pada masanya dulu, hampir semua anak muda ingin memiliki benda ini.
3. ATM

Interface pada mesin ATM memudahkan penggunanya dalam hal menarik serta menyetor uang tunai mereka. User hanya perlu memasukan kartu ATM, memasukan PIN nya, dan nantinya akan muncul yang opsi yang bisa usernya pilih sesuka hati.
Sekarang ini telah tersebar luas jenis ATM berbasis touchscreen dimana pengguna menjadi jauh lebih mudah dalam melakukan transaksi uang tunai. Hal ini tentunya terobosan baru dan canggih dalam dunia User Interface di bidang Perbankan
4. Electronic Tolling Collection (E-Toll)

Pemilik kendaraan bermotor pasti sudah sangat akrab dengan benda yang satu ini. Electronic Tolling Collection atau lebih dikenal dengan E-Toll merupakan desain user interface yang memudahkan kendaraan untuk memasuki gerbang Tol dengan cepat dan Efisien.
Penggunanya hanya perlu membeli kartunya, mengisi saldo, dan menempelkan kartu tersebut pada mesin E-Toll ketika akan memasuki gerbang tol.
E-Tolling adalah inovasi canggih dalam bidang transportasi yang berfungsi untuk mengurangi kemacetan yang mungkin terjadi di gerbang Toll. Kecepatan dan efisiensi mesin tersebut bisa mempercepat proses keluar masuk pintu tol dengan kesalahan minimum.
5. Navigation Satellite & GPS

Tidak ada peta yang sempurna. Tapi peta yang kita gunakan hari ini sudah hampir menggambarkan keadaan bumi yang sesungguhnya..
Device GPS biasanya dipasang di dashboard mobil, atau di smartphone. Dulu GPS hanya boleh digunakan Militer, Namun kini hampir semua orang bisa menggunakan perangkat ajaib ini.
Kamu pun pasti sudah paham, dengan GPS kita dapat dengan mudah melihat jalur yang lancar, menemukan lokasi tertentu, atau mencari lokasi restoran terdekat.
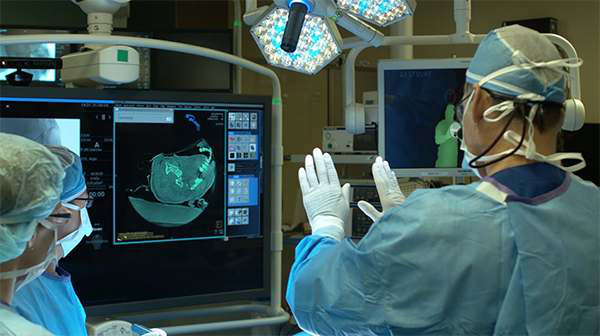
6. Gesture Recognition

Saat ini, penggunaan Gesture Recognition atau interaksi manusia dengan komputer berbasis gerakan yang paling luas dan dikenal adalah dalam bermain game(Virtual Reality). Tetapi tidak hanya itu saja, Gesture recognition kemungkinan akan diaplikasikan pada OS PC maupun laptop di masa depan.
Bahkan Ahli bedah menggunakannya untuk mengakses data pasien di tengah operasi. NASA pun menggunakan Gesture Recognition untuk menggerakan robot dalam menjelajahi luar angkasa.
Saat komputer membaca gerakan, dunia adalah antarmuka nya.
7. Virtual Reality (VR)

Virtual reality adalah sebuah teknologi yang membuat pengguna atau user dapat berinteraksi dengan lingkungan yang ada dalam dunia maya yang disimulasikan oleh komputer, sehingga pengguna merasa berada di dalam lingkungan tersebut.
Virtual reality bekerja dengan memanipulasi otak manusia sehingga seolah-olah merasakan berbagai hal yang virtual terasa seperti hal yang nyata.
Bisa dibilang, virtual reality merupakan proses penghapusan dunia nyata di sekeliling manusia, kemudian membuat si pengguna merasa tergiring masuk ke dunia virtual yang sama sekali tak bersentuhan dengan dunia nyata.
User Experience (UX)
User Experience merupakan bagaimana pengalaman pengguna saat memakai atau berinterkasi menggunakan sebuah produk digital. Pengalaman tersebut bisa dilihat dari kemudahan pengguna dalam memperoleh apa yang mereka butuhkan dari produk digital tersebut secara lebih menarik dan menyenangkan. Dahulu kebanyakan aplikasi hanya cukup memiliki usability yang bagus saja, akan tetapi sekarang sebuah aplikasi juga harus mempunyai UX yang bagus.
Secara lebih jelasnya, User Experience dari sebuah produk yang bagus biasanya tidak akan mempersulit penggunanya untuk mencapai tujuan mereka. Baik itu dari desain UI yang friendly, menu yang simpel, produk yang ringan saat diakses dan sebagainya. Namun sebaliknya, UX yang buruk menjadikan penggunanya merasa frutasi karena kesulitan memperoleh apa yang mereka butuhkan. Jika sudah demikian, terdapat banyak efek buruk yang dapat terjadi pada produk digital tersebut.
Fungsi User Experience
Dengan mengetahui pentingnya User Experience bagi sebuah produk digital, tentu tidak terlepas juga dari berbagai fungsi yang ditawarkan oleh UX tersebut. Berikut beberapa fungsi UX yang perlu Anda ketahui :
Memudahkan Pengguna
Fungsi User Experience yang pertama yaitu memudahkan para pengguna saat memakai aplikasi sebab di dalamnya sdah tersedia penilaian dari aspek usability. Saat ini setiap aplikasi atau software pasti sudah dibuat supaya para pengguna mudah untuk memakainya.
Menarik Minat Para Pengguna
Fungsi User Experience berikutnya yaitu untuk menarik minat para penggunanya agar menggunakan aplikasi secara terus menerus. Sebuah aplikasi yang tidak memiliki daya tarik bagi pengguna, pasti akan cepat ditinggalkan atau tidak dilirik sama sekali.
Meningkatkan Kesuksesan
Seperti yang sudah dijelaskan sebelumnya, bahwa para pengguna akan lebih cepat meninggalkan aplikasi-aplikasi yang menurut mereka tidak memberikan pengalaman yang menarik. Misalnya, aplikasi WhatsApp dari waktu ke waktu semakin banyak digunakan oleh para pengguna smartphone karena aplikasi ini mampu memberikan pengalaman pengguna yang sangat menarik. Anda dapat membandingkan aplikasi WhatsApp dengan aplikasi kompetitornya yang justru semakin menurun dari waktu ke waktu. Hal inilah yang menjadikan User Experience sangat penting diterapkan untuk sebuah aplikasi agar meningkatkan atau mempertahankan kesuksesan.
Menghasilkan UI yang Bagus
Perlu Anda ketahui bahwa User Interface (UI) adalah keluaran dari penerapan User Experience. Apabila penerapan UX di sebuah aplikasi sangat diperhatikan, maka dapat menghasilkan desain UI yang sangat bagus sehingga terkesan lebih menarik dan elegan.
Untuk Memenangkan Persaingan
Penerapan User Experience pada produk-produk digital bertujuan untuk memenangkan persaingan. Terlebih dari tahun ke tahun produk digital yang hadir di dunia juga semakin bervariasi. Untuk memenangkan persaingan produk-produk digital itulah, maka sebuah produk harus memberikan pengalaman yang menarik bagi setiap pengguna.
Cara Kerja User Experience
Research
Research atau riset merupakan hal yang penting dalam industri e-commerce dimana research adalah tahap yang wajib dilalui dalam UX termasuk juga riset pasar. Saat membangun UX, dibutuhkan informasi mengenai hal-hal yang akan dikembangnya, seperti kebutuhan user dan produk yang bisa membuat user merasa puas dan bahagia. Research juga perlu dilakukan pada kompetitor tetapi Anda harus fokus pada pain point kompetitor, kemudian pakailah studi kasus supaya bisa membangun solusi yang efektif pada produk Anda.
Analisa
Apabila data hasil riset sudah terkumpul, berikutnya silahkan rangkum data-data tersebut dan lakukan analisa. Anda dapat mengeksplorasi perilaku user melalui user persona yang mana user persona tersebut dapat dibentuk melalui wawancara dengan user supaya bisa memahami apa saja kebutuhan serta masalah user.
Mulai Membangun UX Design
Pada tahap ini, Anda bisa membuat prototipe serta wireframe. Prototipe merupakan model sederhana sebuah produk sebelum dilanjutkan lebih detail, sedangkan wirefram adalah kerangka untuk menata beragam elemen di halaman website atau aplikasi.
UI Design
User Experience dan User Interface (UI) keduanya bagaikan mata uang yang tak dapat dipisahkan. UI bertanggung jawab pada pengelolaan website dari bagian visualisasi sehingga sebaiknya Anda membuat desain aplikasi yang menarik sekaligus mudah dipakai oleh pengguna.
Tahap Pengembangan
Pada tahap ini, pengembang bisa mulai produktif bekerja dan mengembang aplikasi mereka. Sesudah desain UX maupun UI selesai dibuat, kemudian serahkan semua informasi yang sudah dikerjakan pada tim developer.
Evaluasi
Pada tahap terakhir ini, Anda bisa melakukan usability testing sehingga dapat diketahui produk tersebut bisa memberikan solusi atau tidak. Selain itu, terus tingkatkan kualitas berdasarkan feedback yang diberikan oleh para pengguna agar produk aplikasi tersebut selalu dicintai oleh para pengguna.
Pengertian IMK (Interaksi Manusia Dan Komputer)
Interaksi adalah suatu jenis tindakan atau aksi yang terjadi sewaktu dua atau lebih objek mempengaruhi atau memiliki efek satu sama lain. Interaksi Manusia dengan Komputer adalah sebuah hubungan antara manusia dan komputer yang mempunyai karakteristik tertentu untuk mencapai suatu tujuan tertentu dengan menjalankan sebuah sistem yang bertopengkan sebuah antarmuka (interface).
Interaksi manusia dan komputer ialah disiplin ilmu yang mempelajari suatu hubungan antara manusia serta komputer yang meliputi perancangan, evaluasi, serta implementasi antarmuka pengguna komputer agar mudah digunakan oleh manusia.
Istilah IMK baru digunakan beberapa waktu yang lalu, namun istilah ini sudah mengakar kedalam bidang yang telah mapan sebelumnya. Studi ini telah dimulai dari saat perang dunia kedua dengan munculnya keperluan untuk menghasilkan system persenjataan yang efektif.
Dalam Lingkup IMK, interaksi adalah komunikasi antara user dengan komputer secara langsung maupun tidak langsung dimana komunikasi langsung melibatkan dialog dengan umpan balik (Feedback) dan kontrol selama pelaksanaan tugas atau kerja sedangkan kalau komunikasi tidak langsung dapat berupa background process atau proses batch.
User/manusia adalah manusia individu, manusia yang berkelompok dalam bekerja sama atau sekumpulan manusia dalam suatu organisasiyang menghadapi sebagian dari tugas atau proses dan berusaha untuk menyelesaikan pekerjaan tersebutdengan menggunakan teknologi dan komputer adalah Teknologi dari desktop sampai system komputer besar, system pengontrolan proses atau system embedded yang dapat mencakup komponen non komputer, termasuk orang.
perbedaan antara imk dan user interface
IMK terfokus kepada perancangan dan evaluasi antarmuka pemakai (user interface). User interface merupakan jembatan komunikasi yang menjembatani user dengan komputer. Jadi perbedaannya IMK adalah perancangan sedangkan UI ialah antarmukanya.
Pentingnya User Experience
Membuat Pengguna Nyaman
Alasan pertama pentingnya UX dalam desain produk web, aplikasi, dan software ialah membuat penggunanya nyaman saat menggunakan produk tersebut. Kenyamanan itu tentunya akan membuat tujuan pembuatan produk itu tersampaikan kepada penggunannya.
Dengan begitu, produk itu akan terus digunakan dan akan semakin dicari oleh pengguna. Semakin dicarinya produk itu maka dapat dikatakan produk itu telah sukses menjawab tujuan penggunaannya. Bagi desainer yang membuatnya, tentu hal itu akan memberikan kepuasan tersendiri sebab karyanya disukai oleh banyak orang.
Memudahkan Pengembangan Produk
Kamu tentunya ingin hasil karyamu terus berkembang bukan? Nah, dengan kamu menggunakan UX sebagai dasar desainmu maka kamu akan merasakan kemudahan ketika melakukan pengembangan web, aplikasi, ataupun software besutanmu.
UX akan menunjukkan bagian-bagian mana saja pada produkmu yang harus dikembangkan. Dengan begitu, kamu akan mudah mengembangkannya agar semakin mudah digunakan oleh penggunannya.
Meminimalisir Waktu Proses Pembuatan Produk
Ketika kamu sudah mengetahui apa yang dibutuhkan pengguna dari produkmu maka kamu tidak akan membuang waktu percuma ketika proses pembuatannya. Kamu dan timmu akan lebih fokus untuk menyempurnakan produkmu sebelum diluncurkan.
Dengan begitu, deadline pembuatan produkmu tidak akan molor. Hal itu tentunya akan memberikan waktu tambahan untuk me-review ulang prototype produkmu sehingga ketika diluncurkan sudah tidak ada bug ataupun crash pada produkmu. Hasilnya, produkmu akan langsung bisa digunakan penggunanya.
Mengetahui Apa yang Dibutuhkan Pengguna
Salah satu keunggulan produk web, aplikasi, dan software yang dibuat berdasarkan konsep UX ialah dapat menjawab kebutuhan dari penggunanya. Sebab, dalam proses pembuatan produk tersebut, tentunya seorang desain UX melakukan riset akan kebutuhan seorang pengguna saat menggunakan suatu produk web, aplikasi, ataupun software.
Dari hasil riset itulah yang akan menjadi acuan kamu dalam mendesain produkmu. Mulai dari tampilannya hingga fitur-fiturnya. Dengan begitu, saat produkmu digunakan oleh penggunannya maka secara otomatis produkmu bisa digunakan secara maksimal.
Hal itu tentunya akan memberikan kepuasan kepada pengguna produkmu dan menjadikan produkmu pilihan utama mereka. Tanpa adanya riset UX tersebut, pengguna produkmu akan kesulitan dan menerka-nerka cara kerjanya. Hal itu tentu akan menyulitkan mereka bukan?
Menciptakan Produk yang Berkesan bagi Penggunanya
Kelebihan utama dari pembuatan produk digital berdasarkan UX ialah menjadikan produk besutanmu unik dan berkesan di mata penggunannya. Hal itu tentunya akan menjadi nilai plus utama pada produkmu yang membedakannya dengan produk lainnya.
Selain itu, produk yang didesain dengan memperhatikan UX-nya akan membuat penggunanya mendapatkan pengalaman baru saat mengeksplorasi produk digital tersebut. Apalagi bila produk digital itu dapat disesuaikan dengan karakter penggunanya. Sudah barang tentu, produk tersebut tidak akan pernah ditinggalkan oleh penggunanya karena kesan mendalam yang mereka rasakan.
Itulah lima kelebihan produk web, aplikasi, dan software yang dibuat dengan memperhatikan UX-nya. Kamu sudah tentu berharap produk digitalmu disukai banyak orang bukan? Kalau begitu, kenapa tidak mendesainnya melalui perspektif UX. Pasti, produk digital yang kamu gunakan akan memberikan pengalaman tersendiri pada penggunannya.
Sumber :
https://www.niagahoster.co.id/blog/user-interface/#:~:text=User%20Interface%20adalah%20tampilan%20visual,tulisan%20yang%20didesain%20semenarik%20mungkin.&text=Tampilan%20UI%20ini%20diterapkan%20pada,aplikasi%2C%20website%2C%20maupun%20blog.
https://www.techfor.id/8-contoh-user-interface-ui-yang-ada-di-kehidupan-sehari-hari/
https://idcloudhost.com/apa-itu-user-experience-ux-pengertian-fungsi-dan-cara-kerjanya/
https://www.gurupendidikan.co.id/interaksi-manusia-komputer/
https://idseducation.com/5-alasan-mengapa-ux-penting-dalam-mendesain-produk/#!
Kamis, 01 April 2021
Web Content
Web Annotations
Web annotations adalah standar untuk membuat anotasi serupa di web untuk konten digital. Ini distandarisasi oleh Kelompok Kerja Anotasi Web W3C.
Sejak tahun-tahun awal Web, ada banyak sistem berpemilik yang memungkinkan anotasi online. Anotasi Web menawarkan model data, kosakata, protokol, dan embeddings standar untuk membuat, mengatur, dan berbagi anotasi. Anotasi Web memungkinkan siapa saja untuk mengekspresikan pendapat mereka dengan bebas tanpa disensor oleh pembuat konten atau penerbit. Ini menggunakan kembali konsep dan alat dari Semantic Web.
Tagging
Label (bahasa Inggris: Tag) adalah penanda.
Dalam sistem online komputer,label (tag) adalah kata kunci non hierarki atau tidak bertingkat yang tugasnya adalah menunjukkan potongan-potongan informasi (seperti petunjuk internet,gambar digital,atau file komputer). Label merupakan jenis metadata yang membantu untuk menjelaskan suatu hal dan memungkinkan hal tersebut ditemukan ketika melakukan pencarian (browsing).
Label umumnya dipilih langsung secara informal oleh pembuat item atau penampil item,tergantung pada sistem. Istilah penandaan (tagging) dipopulerkan oleh situs yang berhubungan dengan Web 2.0 dan menjadi fitur penting di banyak layanan Web 2.0. Tagging sekarang juga menjadi bagian dari software desktop.
Meta Data
Metadata adalah sesuatu yang sebenarnya sering kita lihat, akan tetapi mungkin tidak disadari. Sebagai petunjuk awal, metadata adalah bentuk data yang memberikan informasi atau mendeskripsikan suatu data lainnya. Hal ini kini sangat penting di dunia yang telah sangat bergantung pada data dan teknologi. Jika penasaran tentang apa itu metadata, yuk, kenali lebih dalam lewat artikel yang sudah Glints susun ini.
Menurut Power Digital Marketing, metadata merupakan gabungan dari dua kata, yaitu “meta” yang berarti deskripsi atau definisi mendasar, dan tentu saja “data”, yaitu sekumpulan informasi. Secara singkat, metadata merupakan ringkasan detail mendasar tentang suatu data. Metadata bisa membuat pencarian dan pengolahan data lebih mudah dan cepat. Hal ini sering ditemukan untuk spreadsheet, video, foto atau gambar, dan bahkan laman web. Dewasa ini, metadata di laman web sangat penting, khususnya untuk SEO (search engine optimization). Biasanya, metadata ditampilkan dalam bentuk meta tags yang mengandung kata kunci penting yang terkait dengan kontennya. Metadata dapat dibuat secara manual ataupun dengan proses otomatis. Biasanya, proses manual untuk membuat metadata adalah cara yang lebih akurat Pasalnya, proses itu menggunakan manusia untuk meng-input dan melakukan pemeriksaan informasi yang dinilai relevan, dibutuhkan, dan sesuai. Di sisi lain, otomatisasi metadata biasanya bersifat lebih mendasar dan menampilkan data yang sudah lebih dahulu diperkirakan, oleh karena itu hasilnya lebih terbatas.
Fungsi Metadata
1. Identifikasi
Identifikasi metadata adalah kemampuannya untuk mengidentifikasi konten dan memberikan karakterisasi khusus yang membedakan konten tersebut dari konten lainnya.
Ada banyak elemen teknis dalam identifikasi menggunakan metadata, seperti Unique Resource Identifier (URI), file reference number (nomor referensi file), nama file, judul, dan author (penulis).
2. Manajemen dan organisasi
Seperti yang sudah kita ketahui, metadata adalah hal yang memiliki peran penting dalam penanganan berbagai jenis konten.
Dengan teknologi yang tersedia saat ini, penggunaan metadata dapat dilakukan secara otomatis.
Metadata digunakan untuk mengidentifikasi siapa yang bisa mengakses dokumen tertentu, aplikasi apa yang bisa digunakan untuk membukanya, dan apa operasi yang bisa digunakan untuk konten tertentu.
Hal ini juga bermanfaat untuk mengarsipkan tanggal, versi software, izin akses dan keamanan, sumber link, format file, dan pengaturan lainnya.
3. Pencarian konten yang tepat
Dengan menggunakan metadata, kita bisa menemukan konten dengan cepat.
Metadata deskriptif adalah cara sistem mencatat hal-hal penting seperti topik, deskripsi dokumen, dan kata kunci yang ditambahkan oleh pengguna.
4. Melacak dan memantau penggunaan konten
Hal ini digunakan dalam marketing atau pemasaran. Marketer masa kini harus memahami bahwa salah satu cara cerdas menggunakan metadata adalah untuk melacak penggunaan dokumen dan menghubungkan data tersebut ke konten lainnya. Contoh penggunaan metadata ini dapat dilihat dari Amazon. Di Amazon, kamu bisa menemukan kalimat yang mengatakan: “pelanggan yang membeli barang ini juga membeli…”
Nah, ini merupakan contoh penggunaan metadata. Pada kasus ini, informasi pelanggan dikumpulkan oleh sistem online dan ia secara otomatis melacak dan menghubungkan aktivitas belanja online kita dengan pelanggan dan pengunjung lainnya. Aplikasi metadata menggunakan algoritma khusus yang secara nyata meningkatkan penjualan. Penggunaan metadata ini adalah salah satu contoh dari sekian banyak lainnya, seperti pemberian rating pengguna, saran kata pencarian, dan masih banyak lagi.
Jenis-Jenis Metadata
1. Metadata deskriptif
Metadata deskriptif adalah metadata yang mampu mengidentifikasi dan mendeskripsikan sumber informasi. Biasanya, metadata deskriptif digunakan untuk mencari dan menyeleksi sumber.
Jenis metadata ini sering ditemukan pada laman sebuah situs dan mencakup informasi seperti judul, pengarang, kata kunci, tahun terbit, tag, dan lain-lainnya yang memudahkan pengguna mencari suatu konten.
2. Metadata struktural
Metadata struktural merupakan jenis metadata yang berguna untuk menyatukan objek digital menjadi kesatuan yang terstruktur dan terhubung satu sama lain. Sebagai contoh, jika ada buku digital yang terbagi menjadi beberapa bab dan halaman, metadata struktural dapat mengetahui hubungan atau sinkronisasi antarhalaman bagian buku tersebut dan urutan babnya. Dengan metadata struktural, sistem mampu menampilkan daftar isi dan memudahkan kita menemukan suatu bagian hanya dengan meng-klik halaman atau bab yang kita inginkan.
3. Metadata administratif
Metadata administratif menyediakan informasi yang berguna dalam pengelolaan dan pengaturan sumber informasi, contohnya informasi kapan sumber atau konten diciptakan, hak cipta, tipe file, dan informasi lainnya yang bersifat teknis. Jenis metadata ini juga dapat mengatur siapa saja orang yang bisa mengakses sebuah file. Ada beberapa bagian metadata administratif, yaitu metadata right management dan metadata preservasi. Metadata right management adalah metadata yang berfungsi memberikan informasi tentang kekayaan intelektual atau hak cipta, seperti lisensi. Sementara itu, metadata preservasi berguna untuk melestarikan sumber informasi untuk pengarsipan.
Rich Snippet
Rich Snippet adalah potongan beberapa baris text yang mempunyai nilai lebih (informasi tambahan) yang ditampilkan di setiap hasil pencarian mesin pencari SERP berdasarkan permintaan pengunjung, serta sesuai dan masih Relevan/berhubungan dengan apa yang mereka tulis pada kolom pencarian. Nilai lebih yang dimaksud bisa tentang (review) rating, tanggal, author, produk, file audio, video dan lain-lain.
Menerapkan cara membuat Rich Snippets di WordPress ini memungkinkan kamu untuk memiliki daftar pencarian kustom untuk konten khusus seperti ulasan, resep, peristiwa, dll. Sistem ini memberikan pemilik situs cara lain untuk berkomunikasi dengan mesin pencari.
Data terstruktur memungkinkan mesin pencari untuk melihat berbagai jenis konten di situs yang dimiliki, dan menggunakan Rich Snippet untuk menampilkan informasi tambahan dalam hasil pencarian.
Adanya informasi tambahan dalam hasil pencarian ini membuat domain website dan daftar artikelmu lebih terlihat dalam pencarian, yang berarti lebih banyak lalu lintas organik untuk situsmu. Hal tersebut juga membantumu membangun otoritas pada niche, menjadikan situsmu menjadi lebih terlihat dalam pencarian.
Sumber :
https://devopedia.org/web-annotation
https://id.wikipedia.org/wiki/Label
https://glints.com/id/lowongan/metadata-adalah/#.YGXl4ugzZPY
https://www.dewaweb.com/
Sabtu, 27 Maret 2021
Pembahasan Tentang Kasus Nasa Dan Departemen Pertahanan AS
NASA dan Departemen Pertahanan AS
Kasus cyber crime ini terjadi pada tahun 1999 dan dilakukan oleh peretas berusia 15 tahun bernama Jonathan James. James berhasil menembus komputer divisi Departemen Pertahanan AS dan memasang backdoor pada servernya. Hal ini memungkinkan peretas untuk mencegat ribuan email internal dari berbagai organisasi pemerintah termasuk nama pengguna dan kata sandi untuk berbagai komputer militer. Dengan data-data tersebut, James dapat mencuri software NASA yang dikabarkan memiliki nilai sekitar 1.7 juta dolar. Karena tindakannya tersebut, James ditangkap dan dijatuhi hukuman.
IT Governance Indonesia memiliki solusi untuk meningkatkan sistem keamanan pada website atau pun aplikasi perusahaan. Kami menawarkan layanan penetration testing dan vulnerability assesement untuk memastikan bahwa sistem keamanan pada web dan aplikasi Anda dalam kondisi yang baik. Kami memiliki tim IT security profesional dan bersertifikat untuk membantu Anda. Informasi lebih lanjut mengenai layanan ini silakan hubungi kami ya!
sumber : https://itgid.org/cyber-crime/
Gangguan Awal Departemen Pertahanan
Antara 23 Agustus 1999 dan 27 Oktober 1999, James melakukan serangkaian gangguan ke dalam berbagai sistem, termasuk sistem sekolah BellSouth dan Miami-Dade. Apa yang membuatnya menjadi perhatian otoritas federal, bagaimanapun, adalah gangguannya ke komputer Badan Pengurangan Ancaman Pertahanan (DTRA), sebuah divisi dari Departemen Pertahanan Amerika Serikat , fungsi utamanya adalah untuk menganalisis potensi ancaman terhadap Amerika Serikat, baik di dalam maupun luar negeri. James kemudian mengakui kepada pihak berwenang bahwa dia telah memasang pintu belakang yang tidak sah di server komputer di Dulles , Virginia, yang dia gunakan untuk memasang pelacak yang memungkinkannya untuk mencegat lebih dari tiga ribu pesan yang lewat ke dan dari karyawan DTRA, bersama dengan banyak nama pengguna dan sandi karyawan DTRA lainnya, termasuk setidaknya 10 di komputer resmi militer.
Ia kemudian mengungkapkan bahwa perangkat lunak yang tepat diperoleh adalah Stasiun Luar Angkasa Internasional 's kode sumber mengendalikan elemen mendukung kehidupan kritis.
Penangkapan, Keyakinan Dan Hukuman
Rumah James digerebek pada tanggal 26 Januari 2000, oleh agen dari Departemen Pertahanan , NASA dan Departemen Kepolisian Pinecrest. James secara resmi didakwa enam bulan kemudian. Pada 21 September 2000, dia menandatangani perjanjian dengan Pengacara AS Guy Lewis: dia akan mengaku bersalah atas dua tuduhan kenakalan remaja dengan imbalan hukuman yang ringan.
James dijatuhi hukuman tahanan rumah tujuh bulan dan masa percobaan sampai usia delapan belas tahun, dan diminta untuk menulis surat permintaan maaf kepada NASA dan Departemen Pertahanan. Dia juga dilarang menggunakan komputer dengan MODS untuk tujuan rekreasi. James kemudian melanggar masa percobaan itu ketika dia dinyatakan positif menggunakan narkoba dan kemudian ditahan oleh Layanan Marshals Amerika Serikat dan diterbangkan ke fasilitas pemasyarakatan federal Alabama di mana dia akhirnya menjalani hukuman enam bulan.
Pakar hukum telah menyarankan bahwa, mengingat tingkat gangguannya, dia bisa menjalani setidaknya sepuluh tahun atas kejahatannya jika dia sudah dewasa. Baik Jaksa Agung Janet Reno dan jaksa penuntut Guy Lewis mengeluarkan pernyataan yang mengklaim kasus James adalah bukti Departemen Kehakiman bersedia untuk bersikap keras dengan pelaku remaja yang dituduh melakukan kejahatan dunia maya .
Kematian
pada tanggal 17 januari 2007, jaringan dapertemen store TJX menjadi koban gangguan sistem komputer besar - besaran yang membahayakan informasi pribadi dan kredit jutaan pelanggan kelompok peretas yang sama juga melakukan penyusupan ke klub grosir , yang menggerebek rumah James, saudara laki-flakinya, dan pacarnya. Meskipun mereka tampaknya tidak menemukan hubungan dengan gangguan tersebut, mereka menemukan senjata api yang terdaftar secara resmi, yang tidak mereka ambil, dan catatan yang menunjukkan bahwa dia telah mempertimbangkan untuk bunuh diri; Ayah James kemudian mengatakan bahwa putranya rentan terhadap depresi . Tuntutan pidana yang diajukan terhadap peretas TJX menyebutkan seorang konspirator tambahan yang tidak disebutkan namanya yang tidak didakwa, yang diidentifikasi hanya dengan inisial "JJ". Pada tahun 2004, rekan konspirator ini membantu salah satu peretas dalam mencuri nomor kartu kredit , nomor akun , dan PIN terenkripsi dari toko OfficeMax melalui Wi-Fi.. Nomor-nomor ini kemudian diduga diberikan kepada Albert Gonzalez, untuk siapa "JJ" juga membuka pengiriman surat . Ayah James percaya "JJ" adalah putranya. Namun, masuk akal bahwa inisial "JJ" mungkin sebenarnya mengacu pada "Jim Jones", alias (peretas) yang diyakini digunakan oleh Stephen Watt yang merupakan teman dekat peretas komputer dan penjahat Albert Gonzalez. .
Pada 18 Mei 2008, Jonathan James ditemukan tewas di kamar mandi dengan luka tembak di kepala. Bunuh dirinya diduga dimotivasi oleh keyakinan bahwa dia akan dituntut atas kejahatan yang tidak dilakukannya. "Sejujurnya, sejujurnya tidak ada hubungannya dengan TJX," tulis James dalam catatan bunuh dirinya, "Saya tidak percaya pada sistem 'keadilan'. Mungkin tindakan saya hari ini, dan surat ini, akan mengirimkan pesan yang lebih kuat kepada publik. Bagaimanapun, saya telah kehilangan kendali atas situasi ini, dan ini adalah satu-satunya cara saya untuk mendapatkan kembali kendali. "
sumber : https://translate.google.com/translate?u=https://en.wikipedia.org/wiki/Jonathan_James&hl=id&sl=en&tl=id&client=srp&prev=search
-
User Interface (UI) User Interface adalah tampilan visual sebuah produk yang menjembatani sistem dengan pengguna (user). Tampilan UI dap...
-
NASA dan Departemen Pertahanan AS https://www.google.com/url?sa=i&url=https%3A%2F%2Fen.wikipedia.org%2Fwiki%2FJonathan...






